Создаем в папке текстовый документ с текстом ниже.
 то нужно настроить ее.
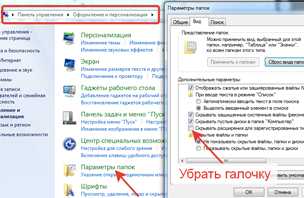
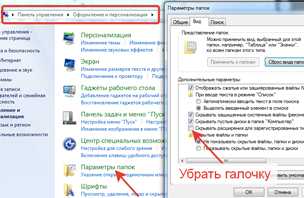
В Панели управления / Оформление и персонализация / Параметры папок (или Параметры проводника) открыть закладку Вид и убрать галочку Скрывать расширения для зарегистрированных типов файлов:
то нужно настроить ее.
В Панели управления / Оформление и персонализация / Параметры папок (или Параметры проводника) открыть закладку Вид и убрать галочку Скрывать расширения для зарегистрированных типов файлов:
 Если русские шрифты отображаются неправильно...
свернуть
Если русские шрифты отображаются неправильно...
свернуть
index.html
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
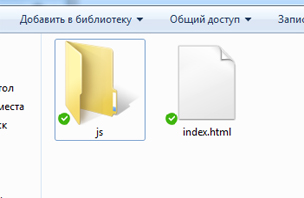
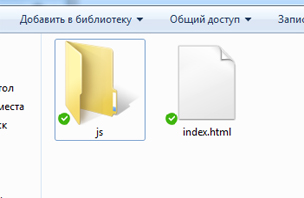
Дадим название файлу - index.html. Расширение файла в текстовом документе поменять с txt на html.
Если ваша операционная система не показывает расширения файлов,  то нужно настроить ее.
В Панели управления / Оформление и персонализация / Параметры папок (или Параметры проводника) открыть закладку Вид и убрать галочку Скрывать расширения для зарегистрированных типов файлов:
то нужно настроить ее.
В Панели управления / Оформление и персонализация / Параметры папок (или Параметры проводника) открыть закладку Вид и убрать галочку Скрывать расширения для зарегистрированных типов файлов:
 Если русские шрифты отображаются неправильно...
свернуть
Если русские шрифты отображаются неправильно...
свернуть
Пустая папка js понадобится позже


Открываем файл index.html через браузер. Первый html документ готов.
Пока он пустой.